Design every page of your website, visually.
Oxygen allows you to design every page of even the most complex websites
without touching a single theme file.
without touching a single theme file.
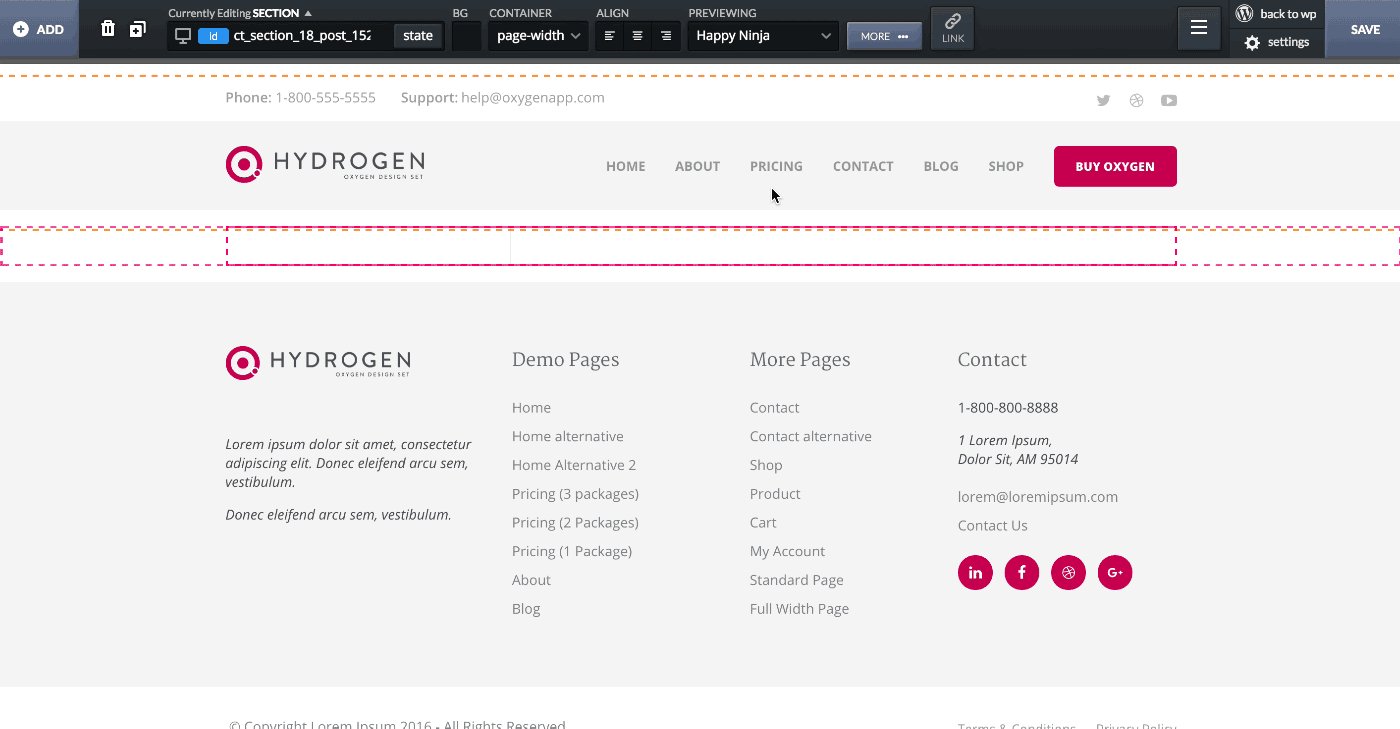
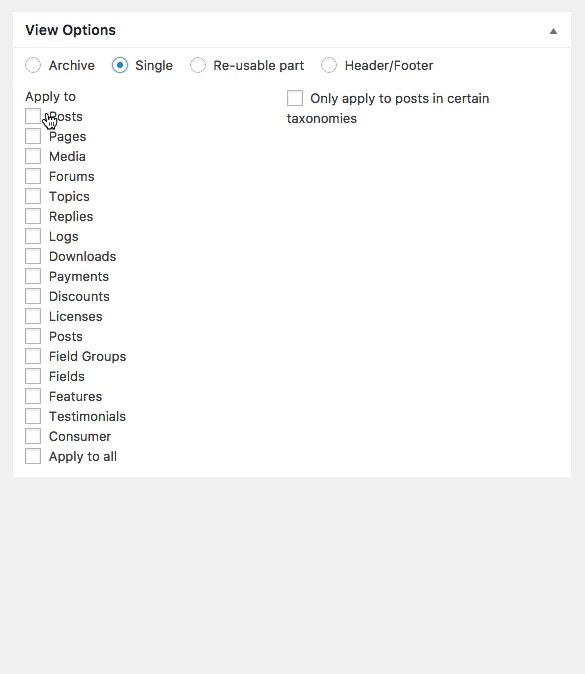
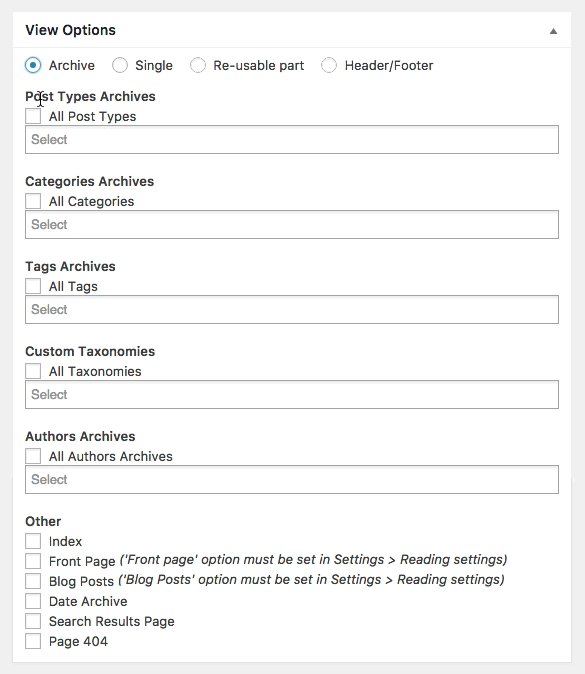
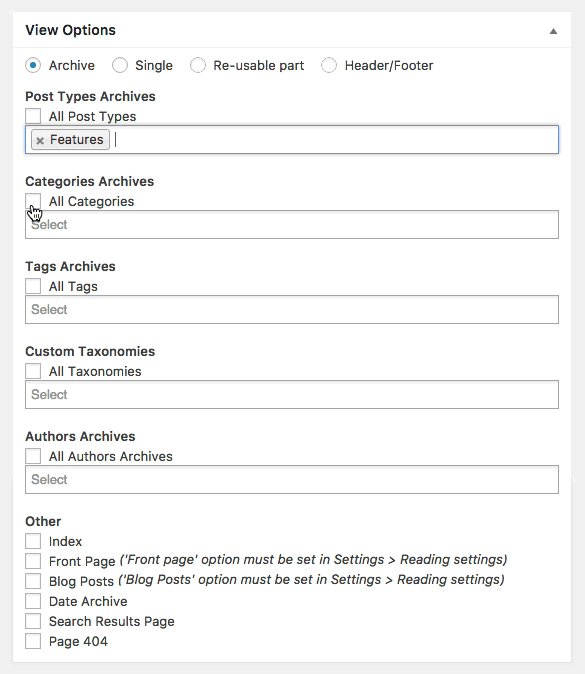
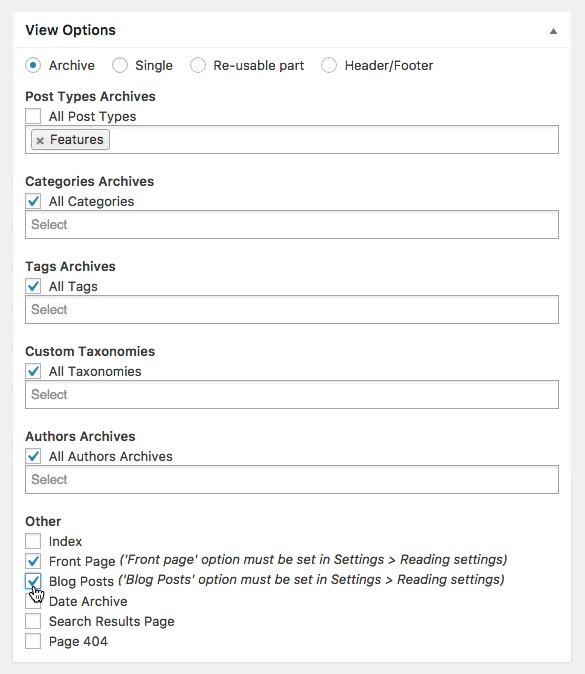
Create Views for Anything
Views are like template files. With Oxygen you have can target posts, pages, archives, taxonomies, custom posts types, custom taxonomies and more.
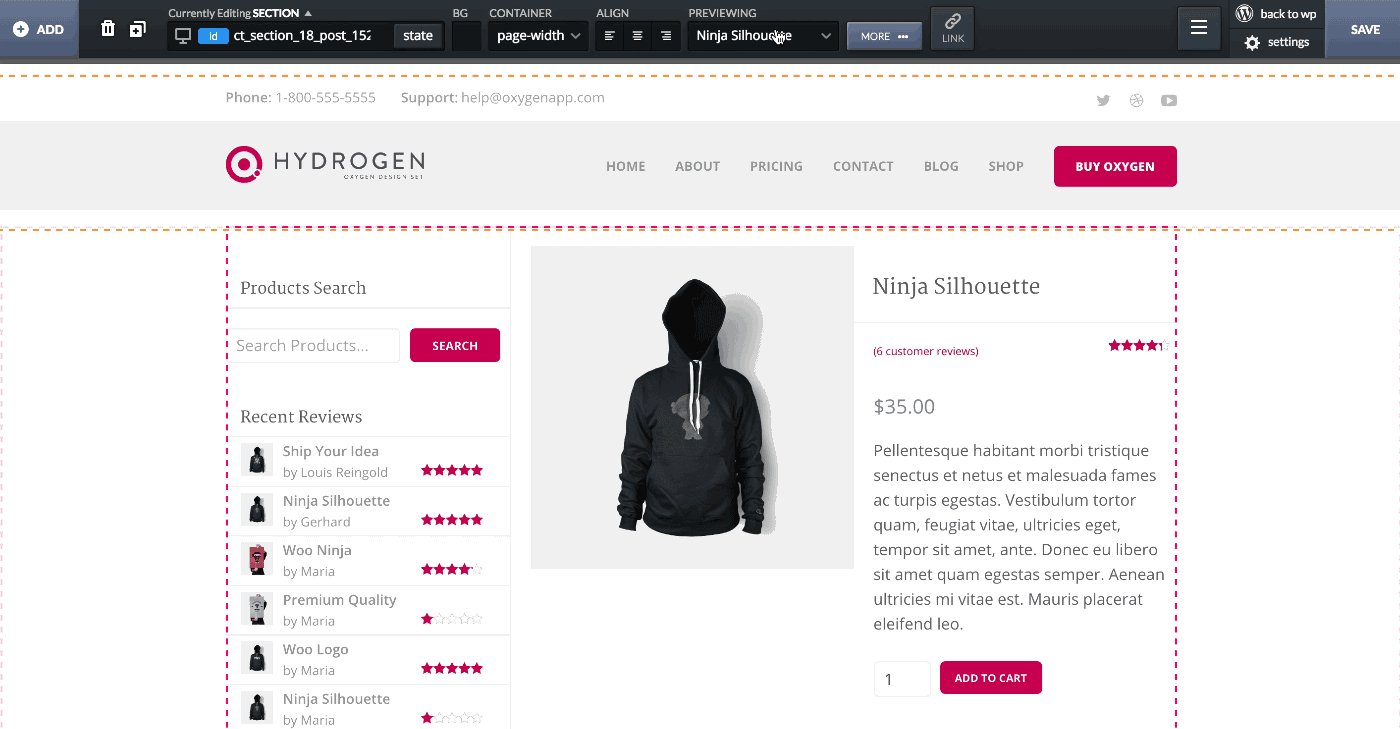
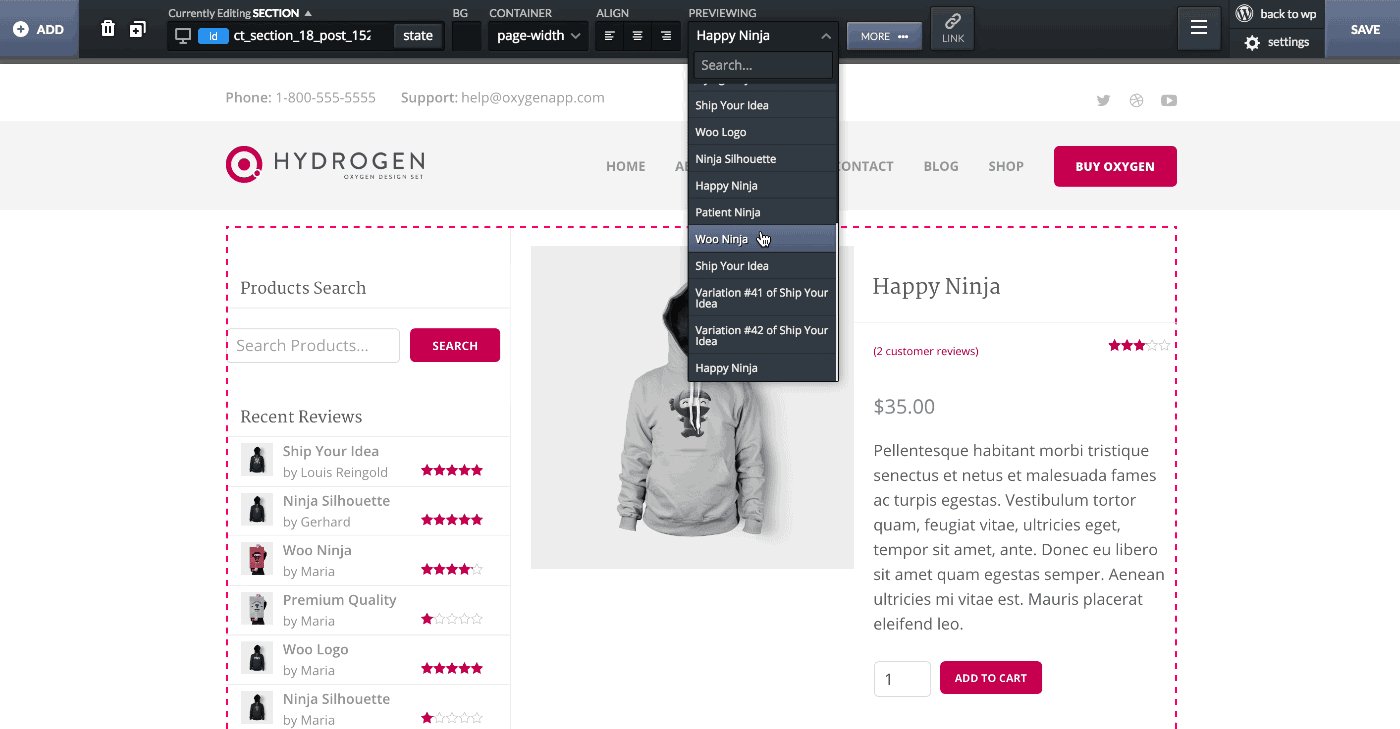
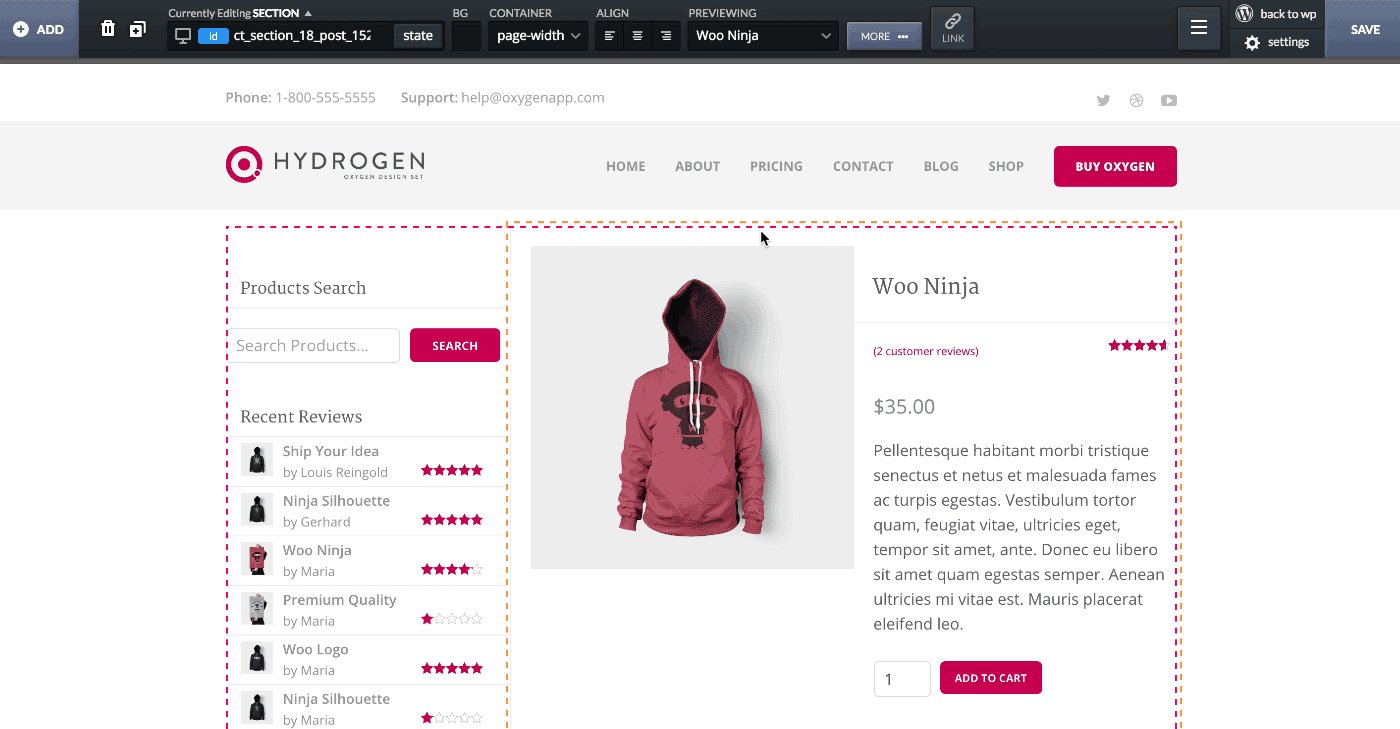
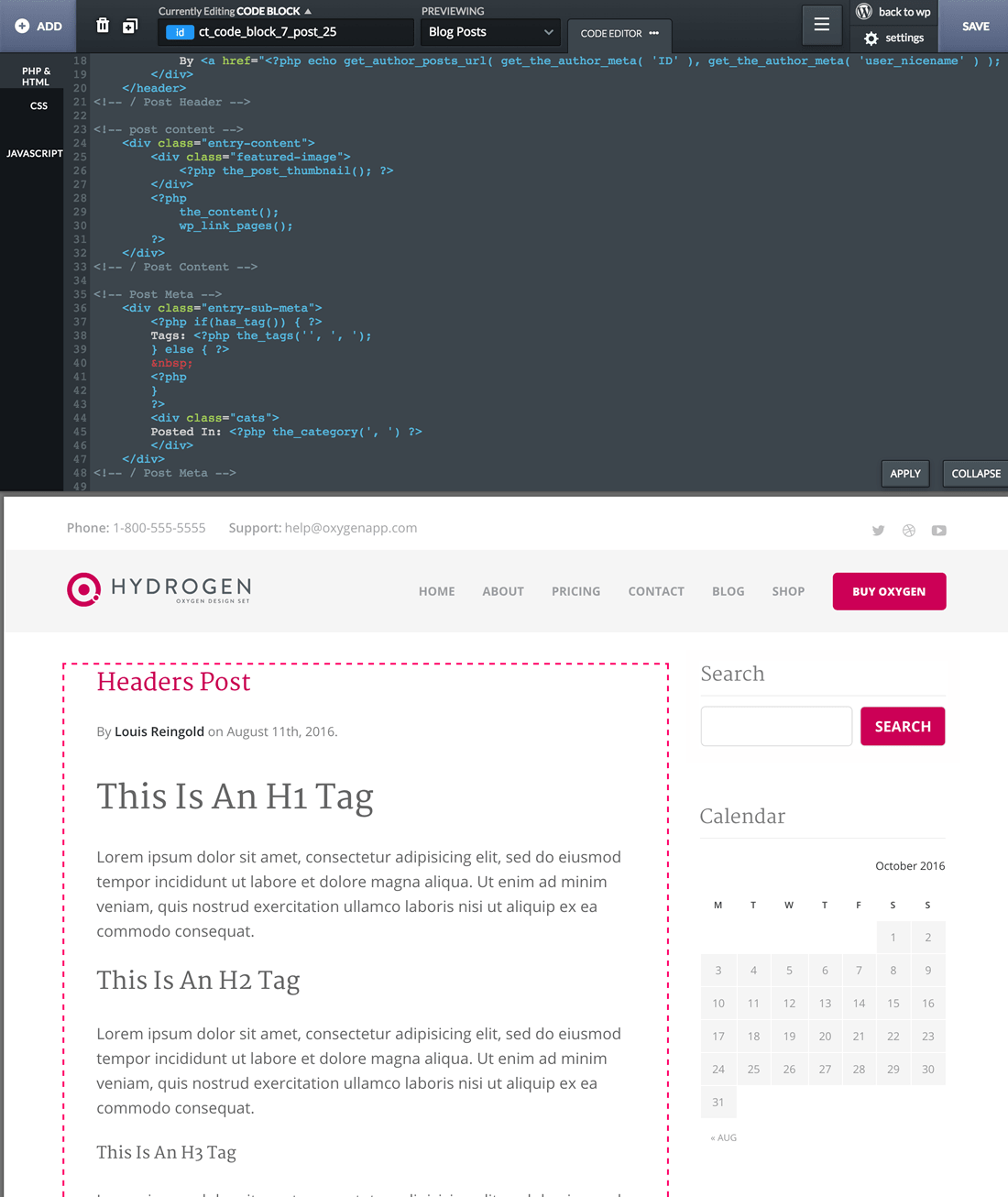
Preview Every Use Case
When creating a post type template in Oxygen you can see what your design looks like for every page or post that view will apply to, making it easy to design for every use case.
Code Behaves As Expected
Writing PHP code into an Oxygen View will behave just like it would if you wrote it in a normal WordPress theme file. Use WordPress AP functions, run custom WP loops, and more.