With the release of Oxygen version 2, we've moved to a new website. Visit OXYGENBUILDER.com
Scroll down to see the 1.x site. It's really pretty. ;)
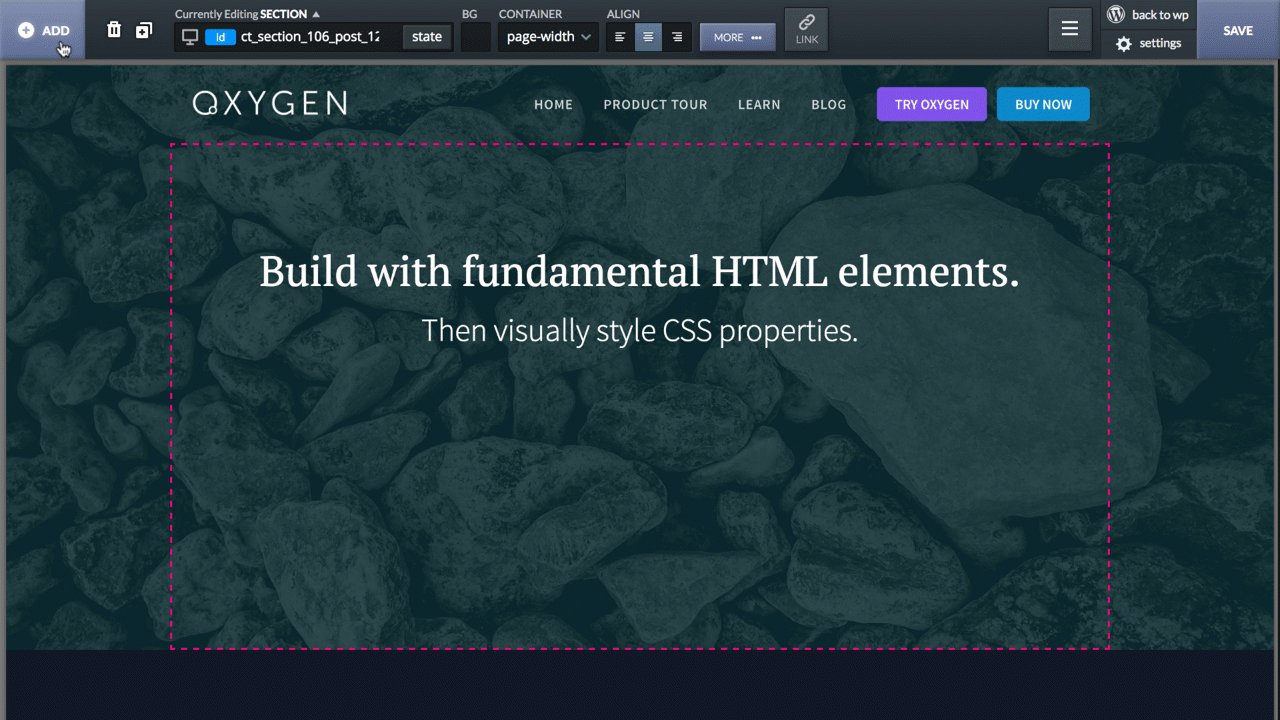
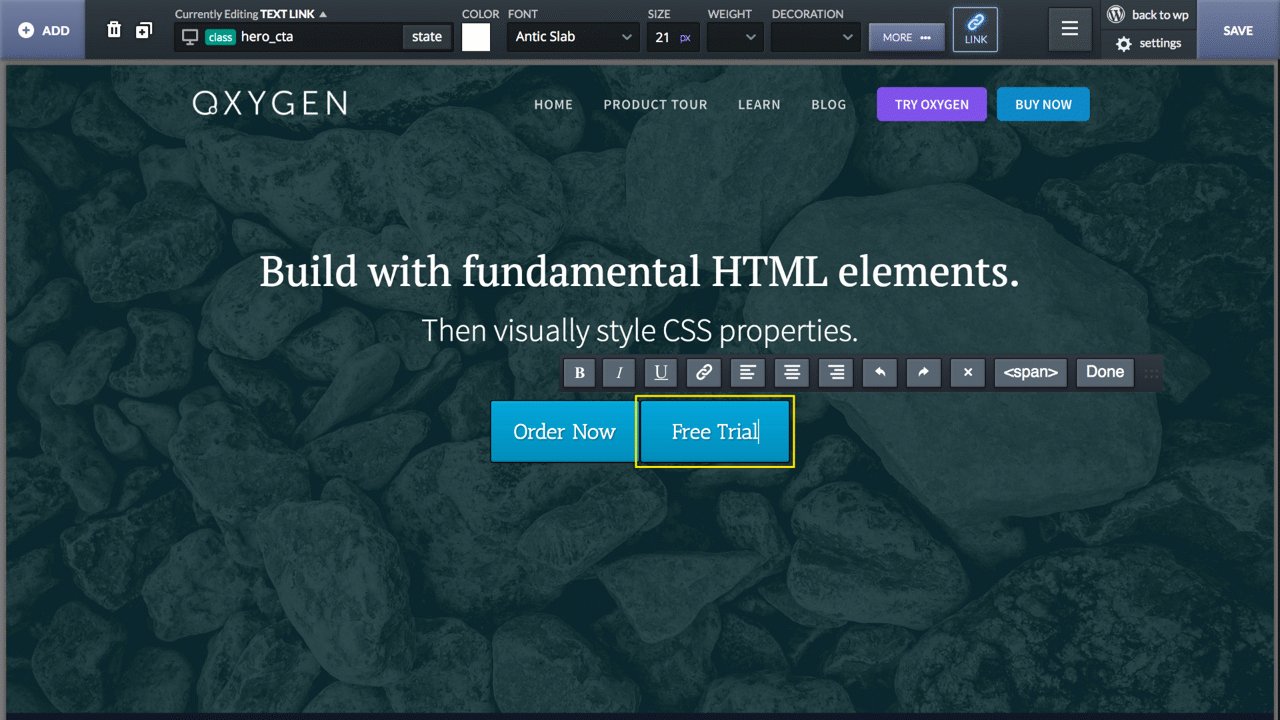
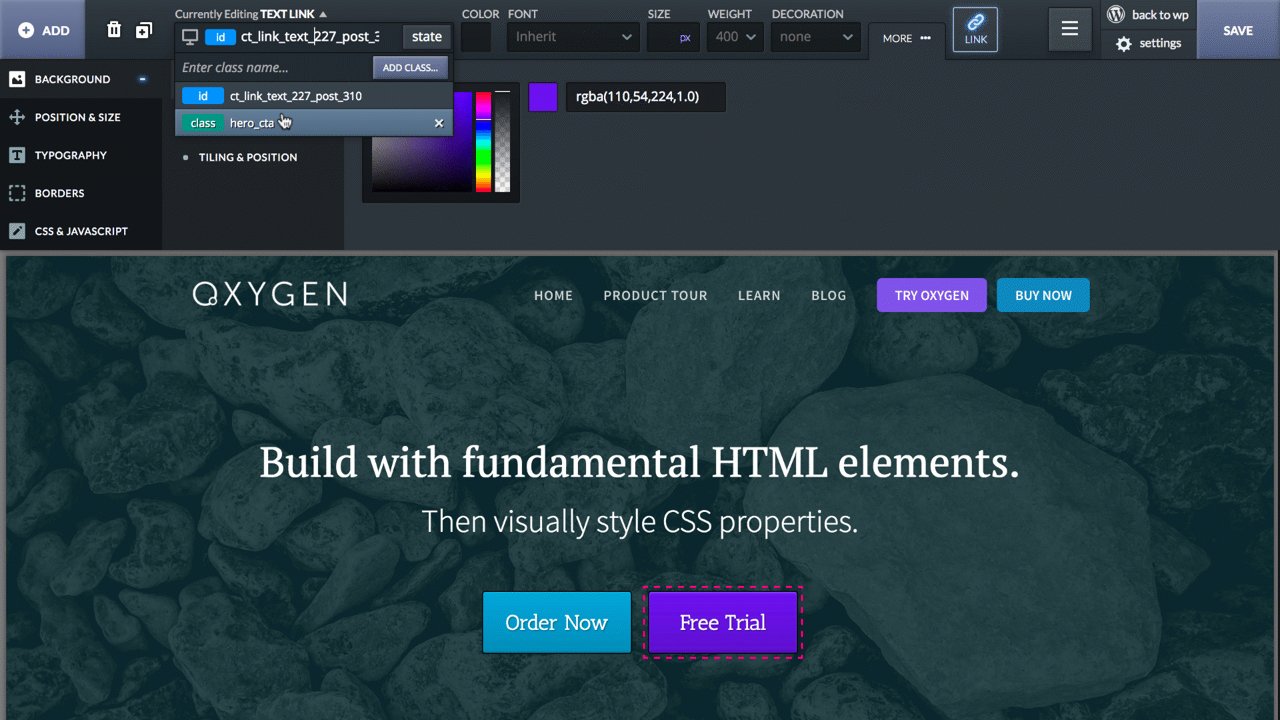
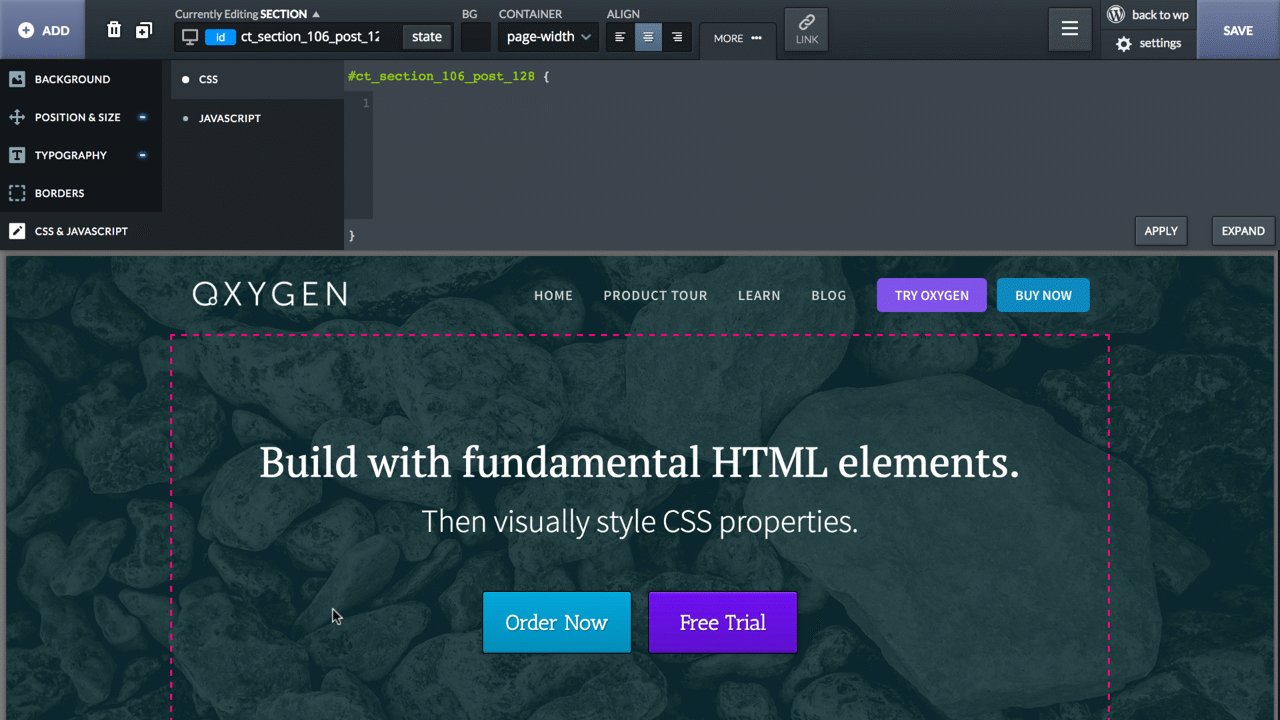
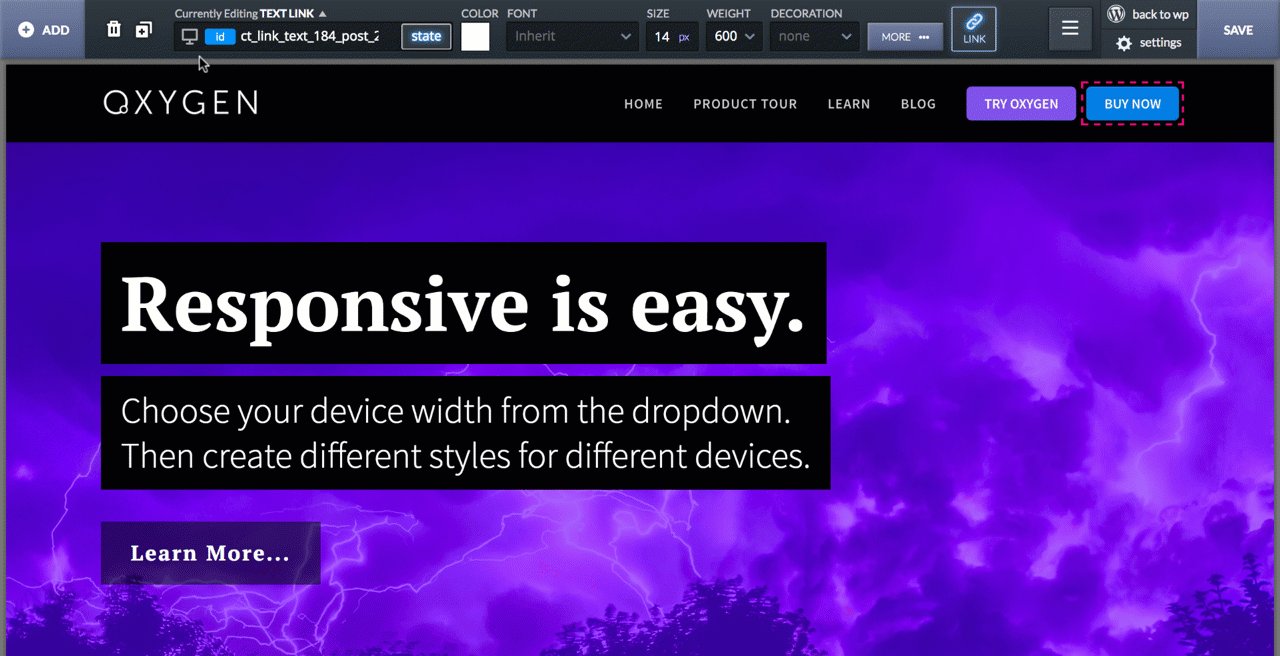
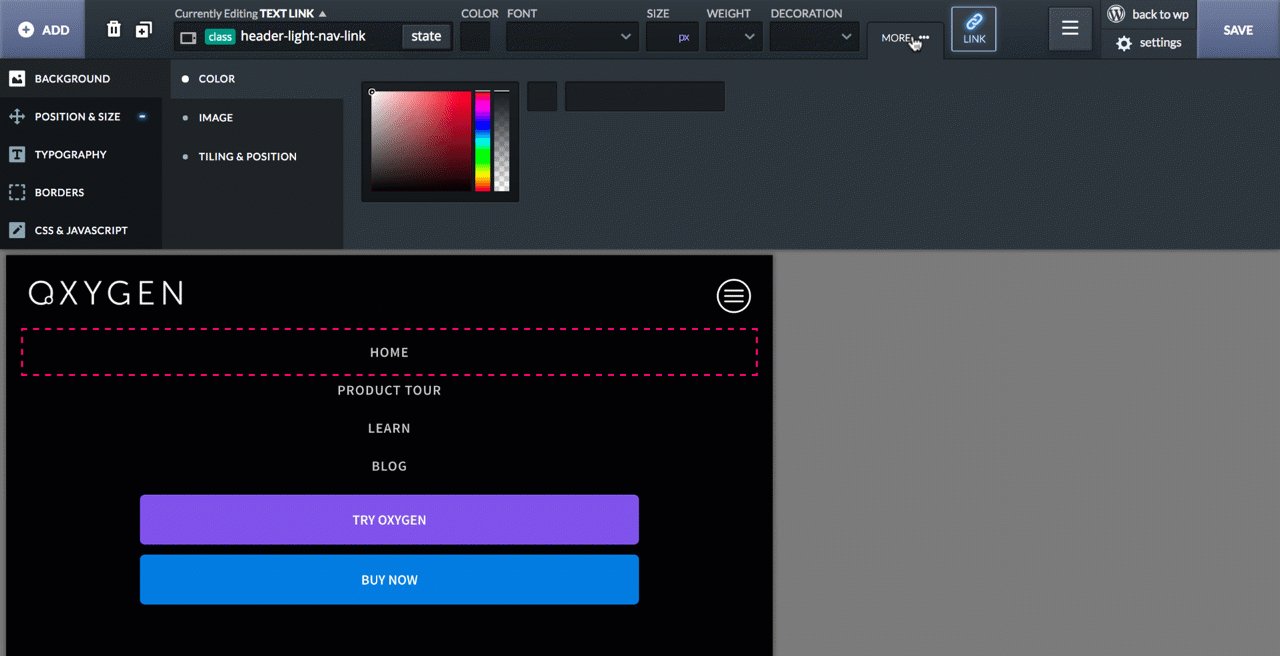
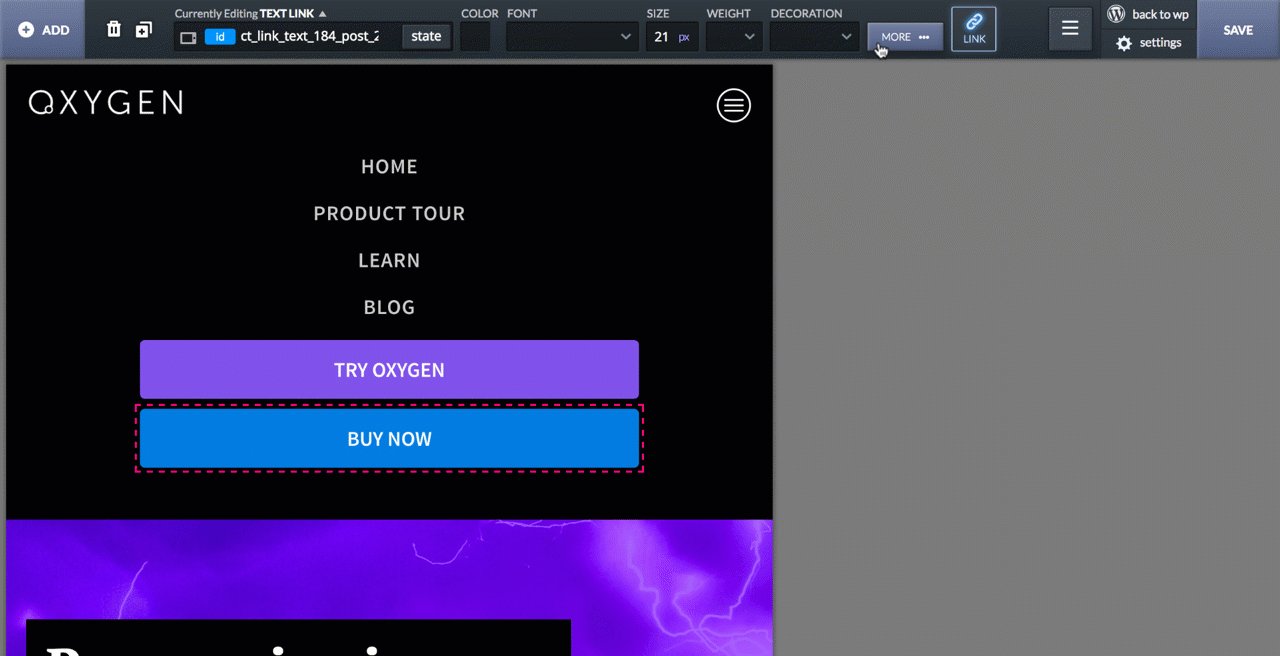
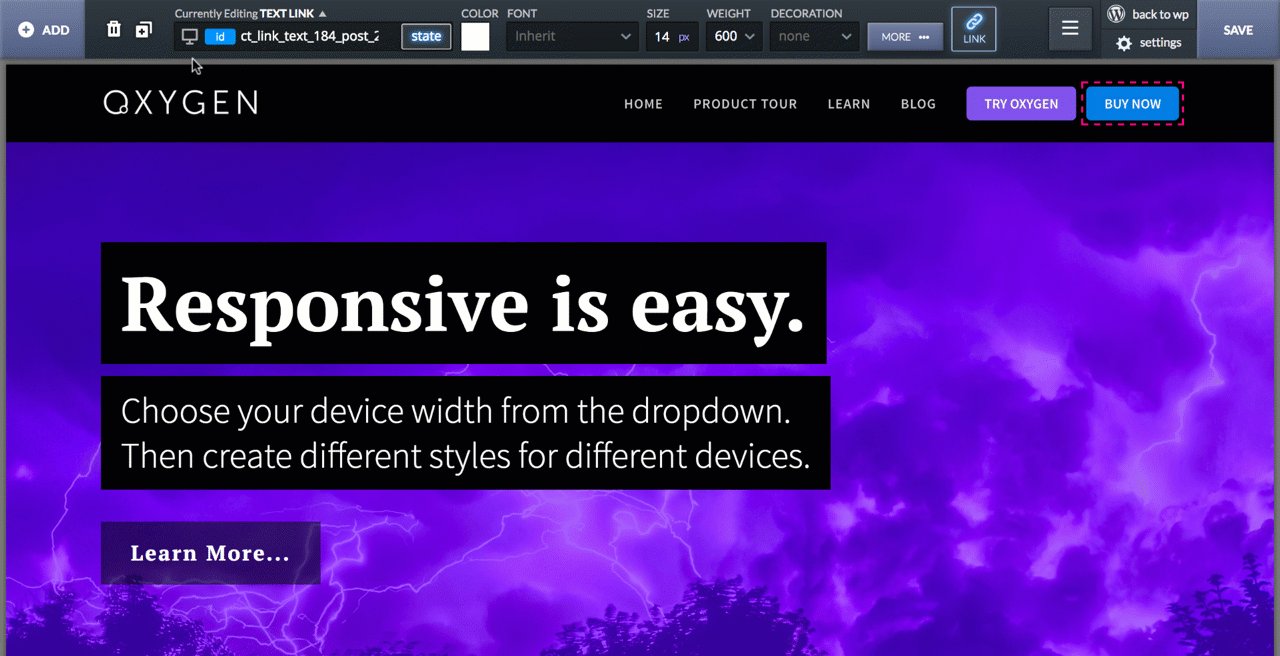
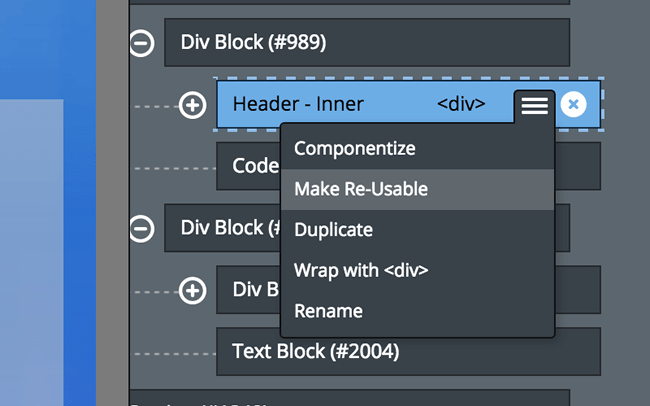
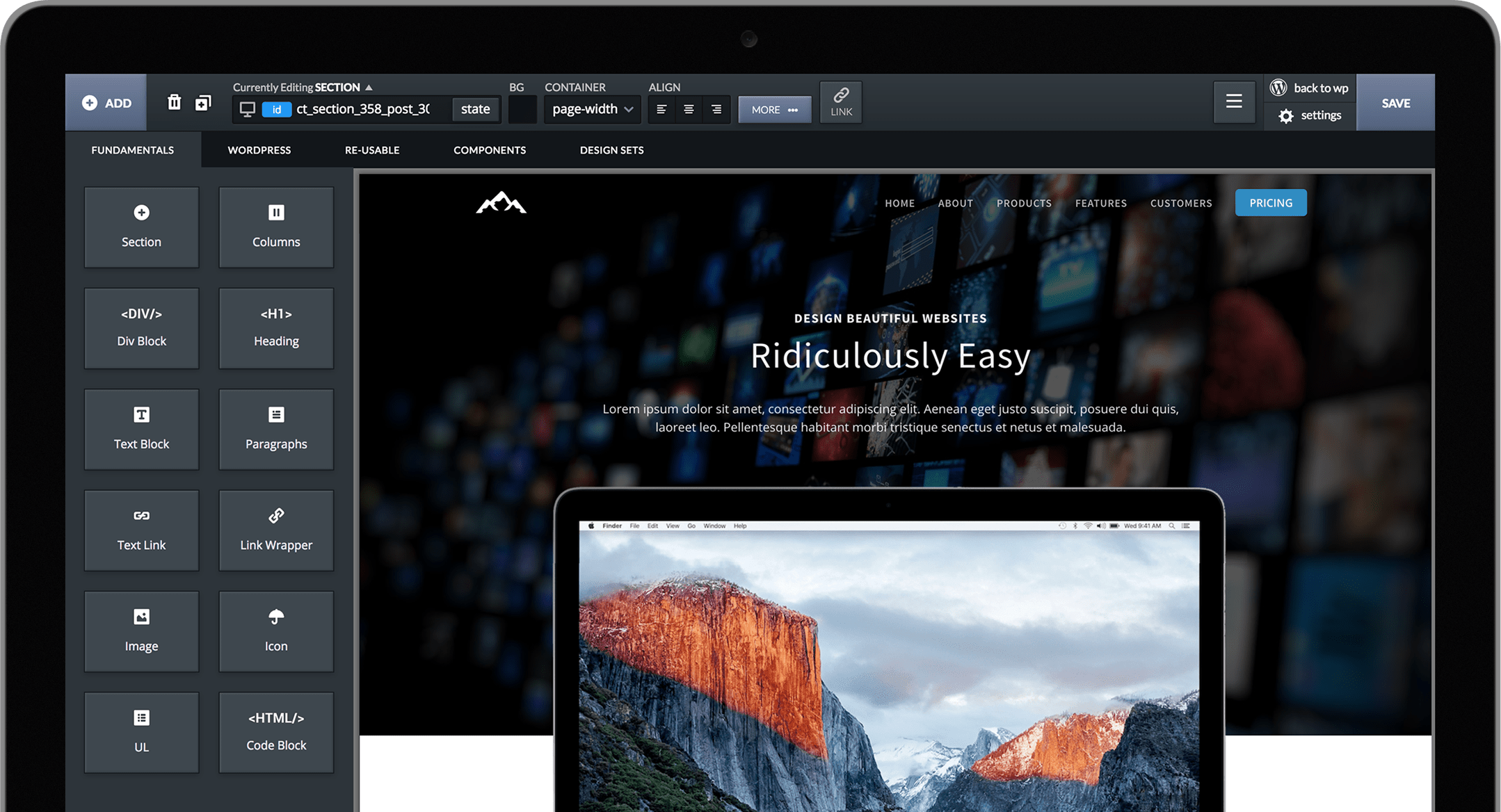
The new way to design, inside WordPress.
Rapidly design websites with a simple and powerful interface.