February 21st, 2018
WooCommerce 3.3 Compatibility
Posted In:
Releases
Oxygen had a couple of problems with the recent WooCommerce 3.3 release.
A fix has been released, and can be downloaded from the customer portal.
February 21st, 2018
Posted In:
Releases
Oxygen had a couple of problems with the recent WooCommerce 3.3 release.
A fix has been released, and can be downloaded from the customer portal.
April 19th, 2017
Posted In:
Releases
Oxygen 1.4.3 adds WPML compatibility to Oxygen, and fixes the backwards-typing issue when renaming elements in the DOM Tree
April 4th, 2017
Posted In:
Releases
Oxygen 1.4.2 is a minor update that fixes PHP notices and solves the "null" error when opening a template.
March 21st, 2017
Posted In:
Releases
Oxygen 1.4.1 is a minor update that fixes compatibility issues caused by the 1.4 update and other minor bugs.
March 17th, 2017
Posted In:
Releases
The main new features in Oxygen 1.4 are enhanced templating, and visual, point & click styling of plugins, widgets, shortcodes, and code blocks.
Oxygen is now a plugin, not a theme. Therefore, upgrading must be done manually. Follow these instructions to upgrade to Oxygen 1.4.
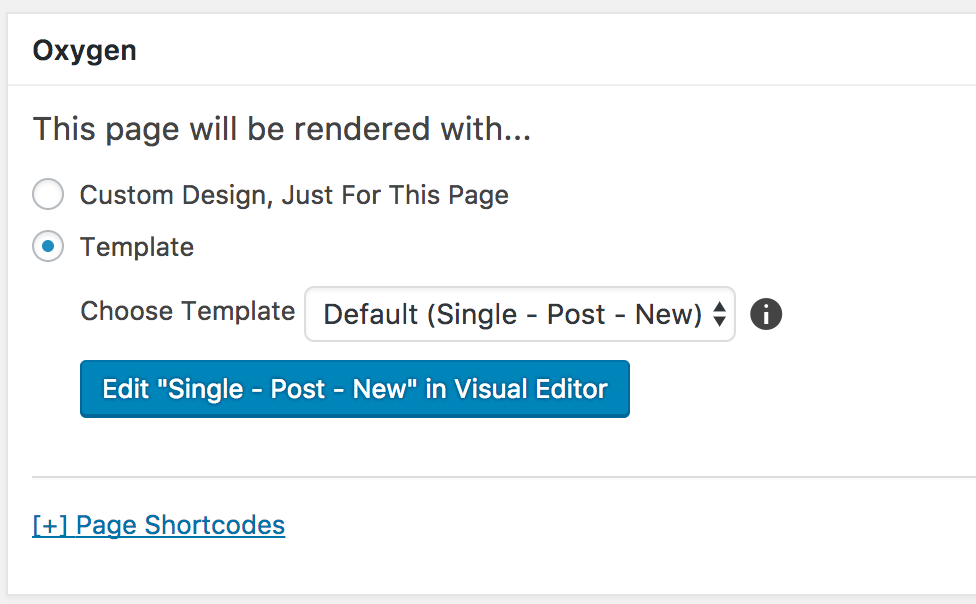
We've renamed Views to Templates and functionality has been significantly enhanced.
Instead of putting a reusable header and footer on all of your pages, you can now create a template containing your header and footer, apply it to any or all your pages, and then design the inner content of the pages with Oxygen.
For any content, you can choose or override the template that will be used to display it. A new Inner Content component can be placed inside templates to display the page's inner content. This will either show the contents of the WordPress post content field, or you can design the inner content with Oxygen.
An Oxygen menu has been added to the admin bar so you can open Oxygen in one click from the frontend.

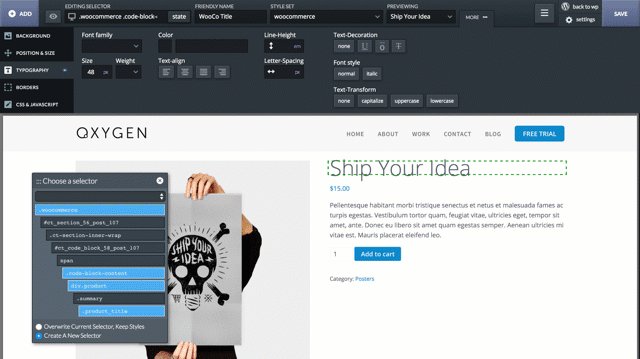
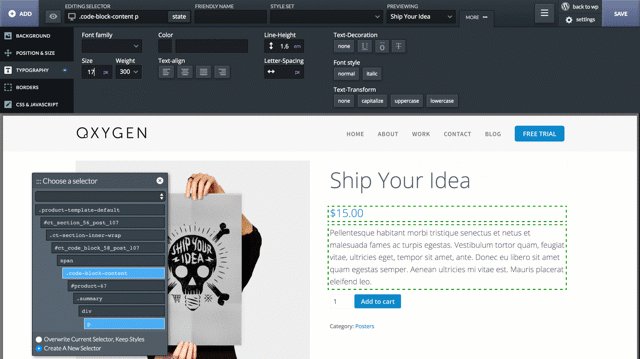
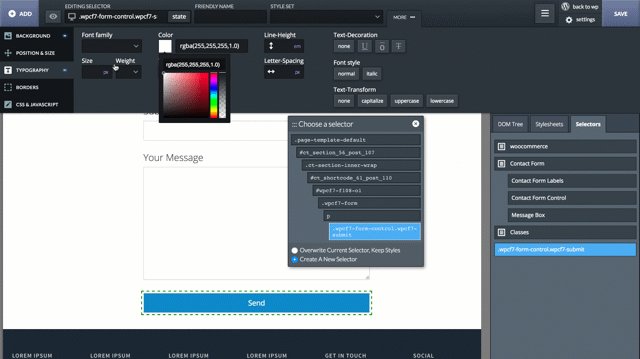
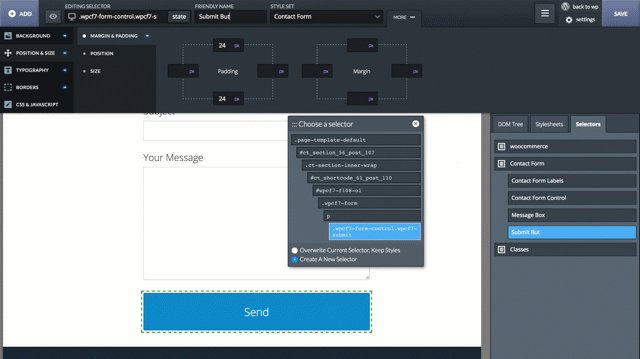
Customize the output of shortcodes, widgets, and code blocks visually. Click on the element you wish to customize, and then style it visually with Oxygen.
A CSS selector will be auto-detected, and you can customize the CSS selector using a simple interface to precisely apply your styles to the exact elements you want.

We've fixed a number of bugs and made some minor UI & functionality enhancements.