Getting Started Guide
Design
Opening Oxygen
To open Oxygen and design a page, either:
- create and save a new Page from the Pages > Add New screen of the WordPress admin panel, or,
- go to the Edit screen for the page you'd like to design.
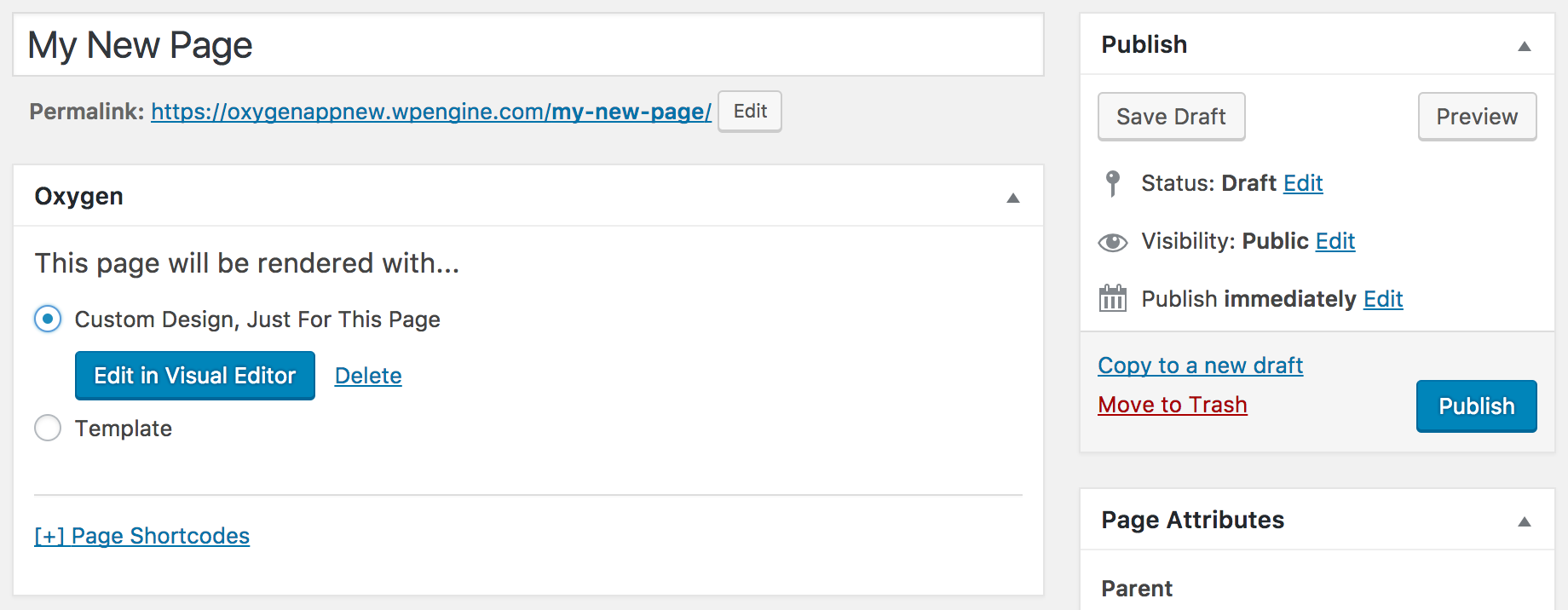
After saving, the Oxygen metabox will appear.
Click the Edit in Visual Editor button to open the page in Oxygen.

Designing from Scratch
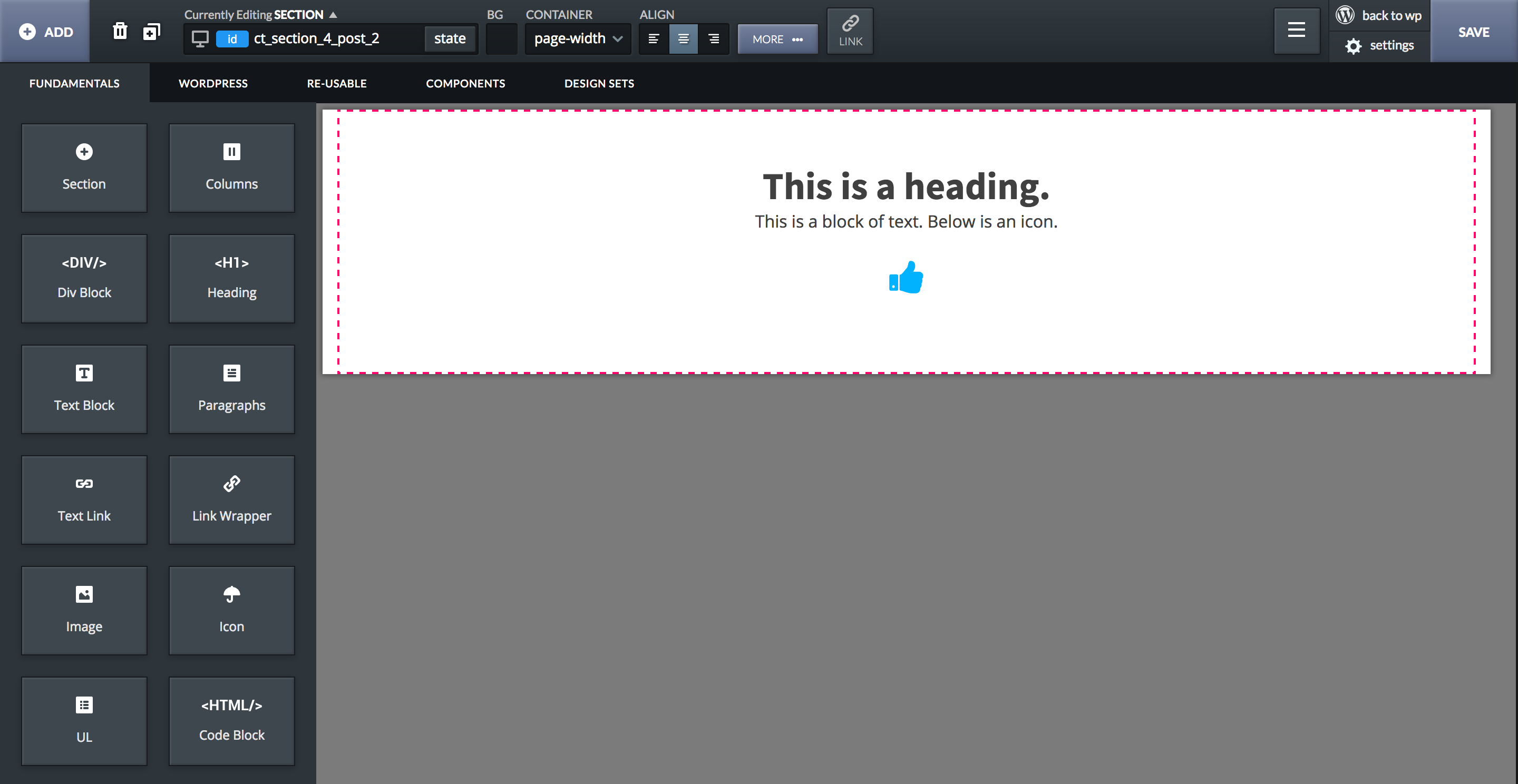
In Oxygen, all designs are constructed from fundamental HTML elements like sections, divs, headings, links, and images.
Click Add+ to choose elements to add to your page.
You can create any design by using the elements in the Fundamentals tab of the Add+ section.

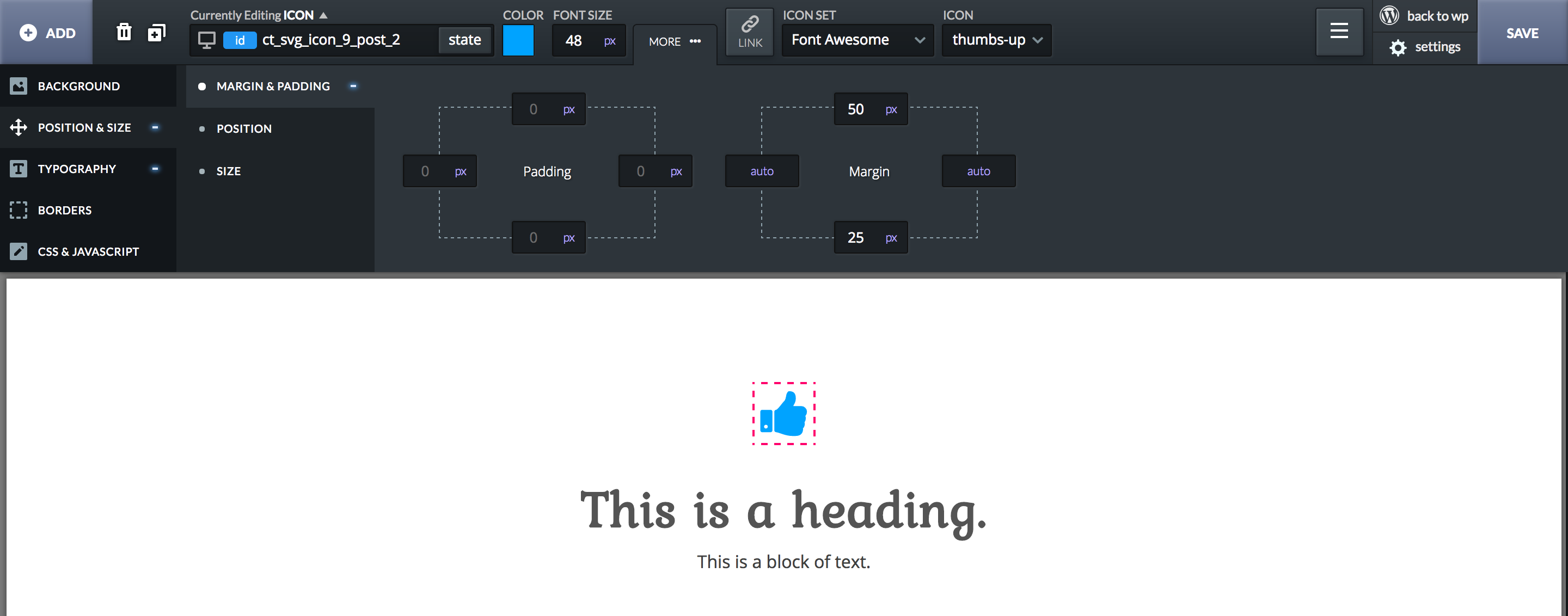
Once you add an element to your page, you can visually edit its CSS properties in the toolbar and by clicking the More… tab.

Re-ordering elements
To re-order elements on your page, click the hamburger menu icon on the right side of the toolbar. This will open the DOM Tree, which will show you the entire structure of your page. Click and drag elements to re-order them and to nest them inside other elements.
Responsive
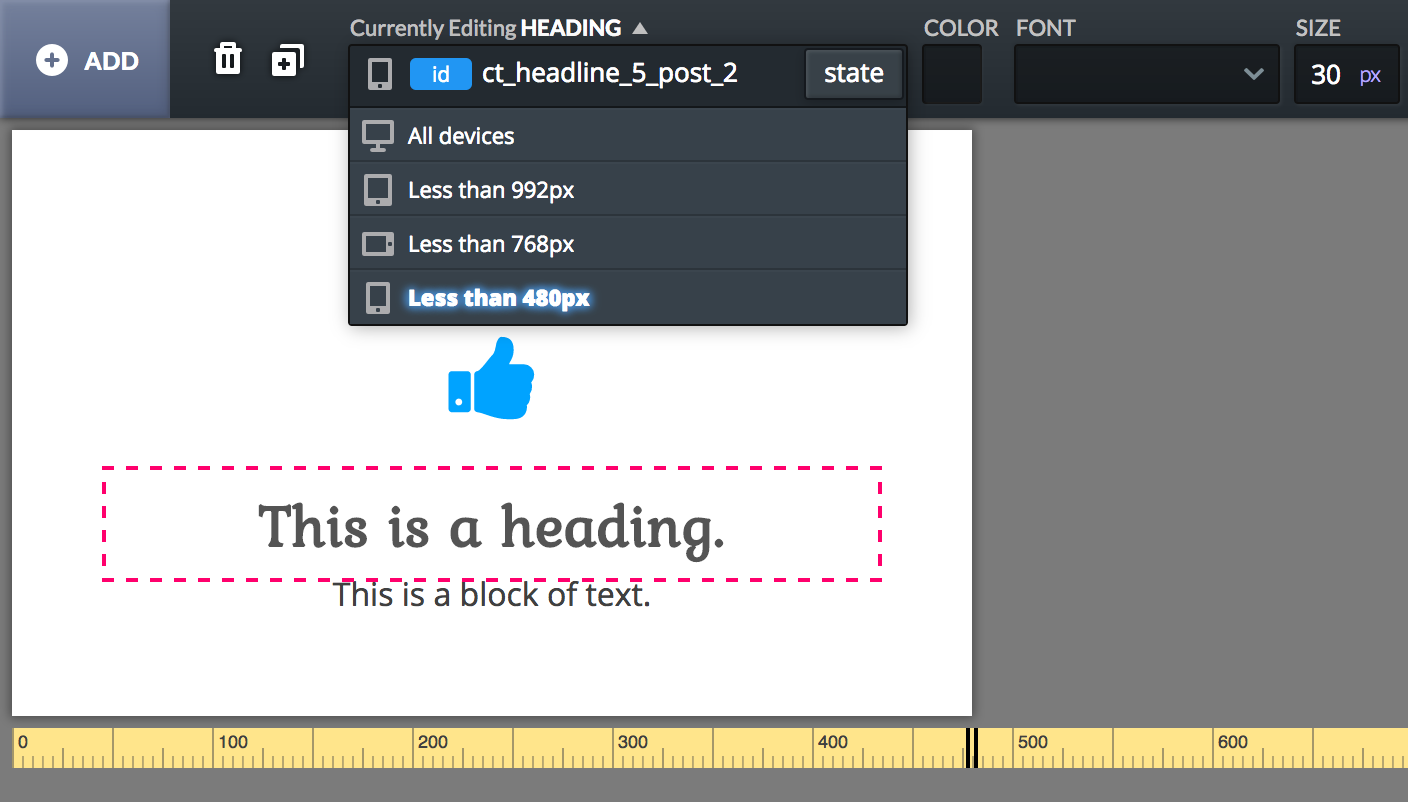
To edit styles for smaller screens, click the screen icon on the left side of the control under Currently Editing [Your Element].
Choose your device width from the dropdown. Then create styles that only apply to that device width and below.

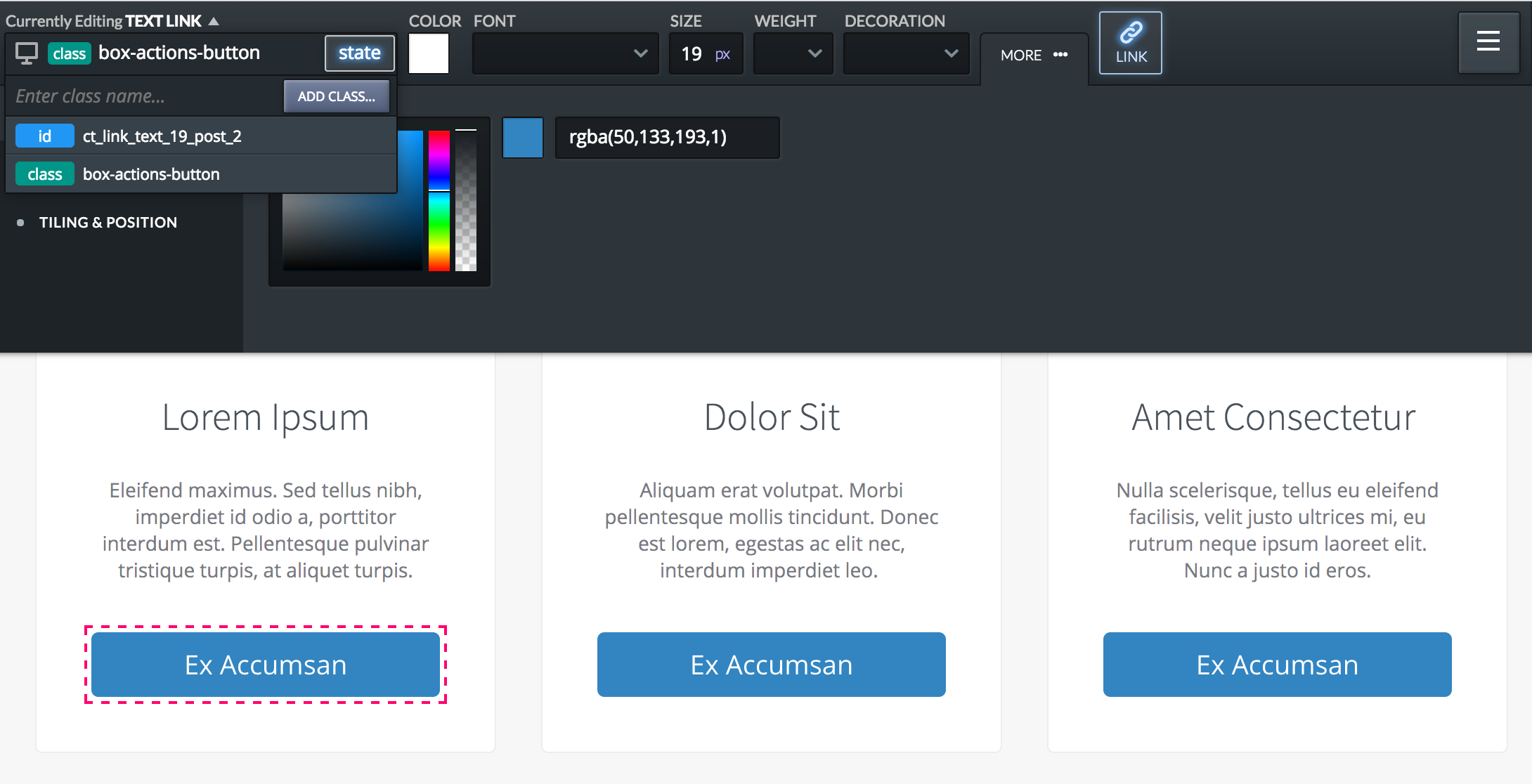
Classes
Create styles that apply to multiple elements using classes.
Click the element ID in the control under Currently Editing [Your Element] to add or choose a class.

Further Learning
If you already know how to layout and design web pages with HTML and CSS, using Oxygen's fundamental elements to create page designs will be very intuitive for you.
If not, watch our video tutorial series on using the fundamental elements of Oxygen to construct the components needed to build a modern website. You’ll learn to create headers, footers, icon boxes, call to actions, testimonial blocks, and other components of modern websites.
Following along with the tutorials will illustrate the principles of CSS layout and how to position elements on your pages the way you wish.
Oxygen Video Series: Essential Building Blocks for Modern Webistes
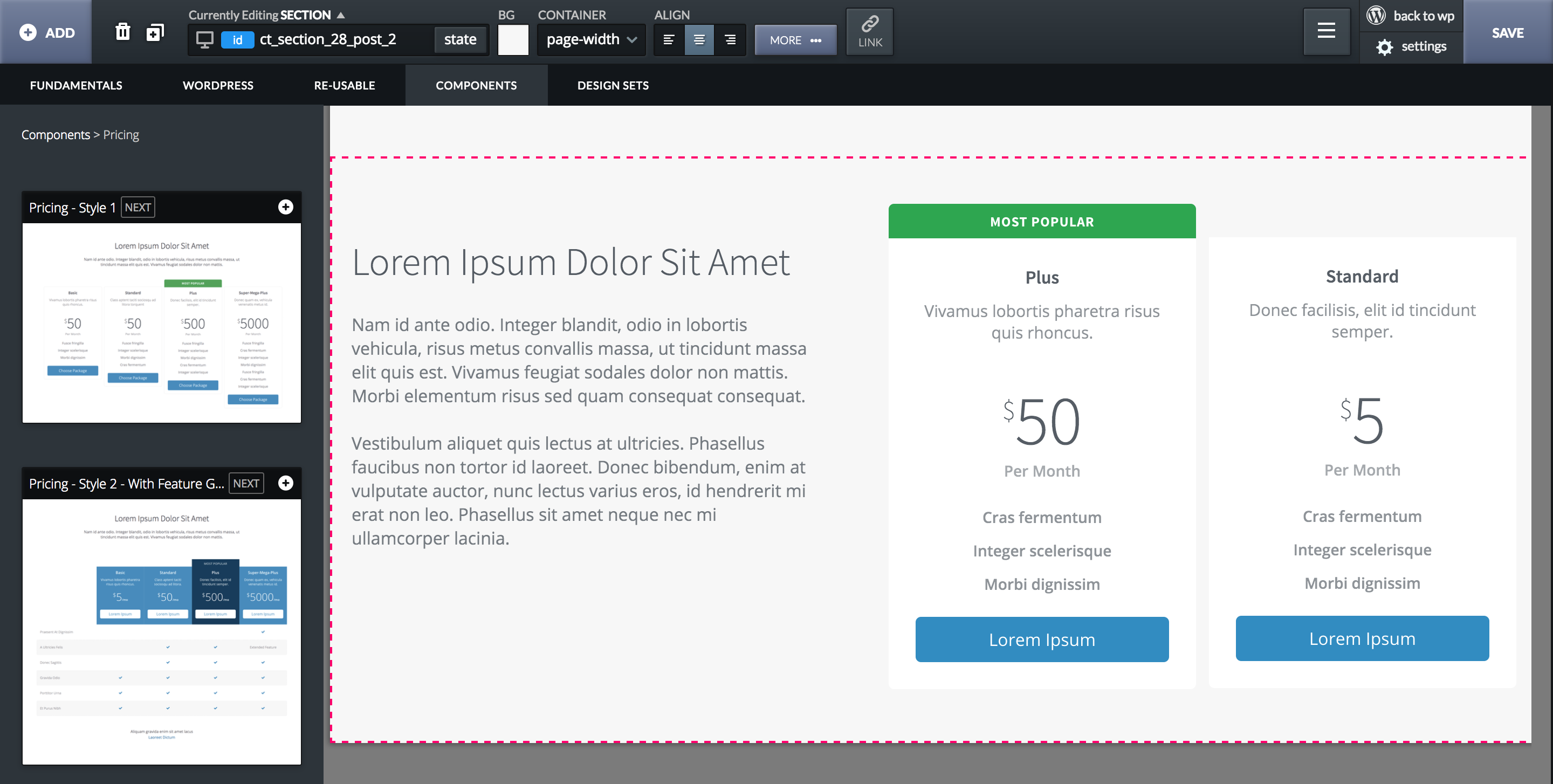
Designing with Pre-Built Components
Click Add+ and then choose either the Components or Design Sets tab to choose from our library of pre-built components.

You can choose from hundreds of components including headers, footers, content blocks, call to actions, feature blocks, pricing tables, testimonials, and more.
Mix and match these components to create complete page designs.
These components are built using Oxygen's fundamental elements and can be customized just as if you built them from scratch yourself.
Using pre-built components to rapidly construct a web page
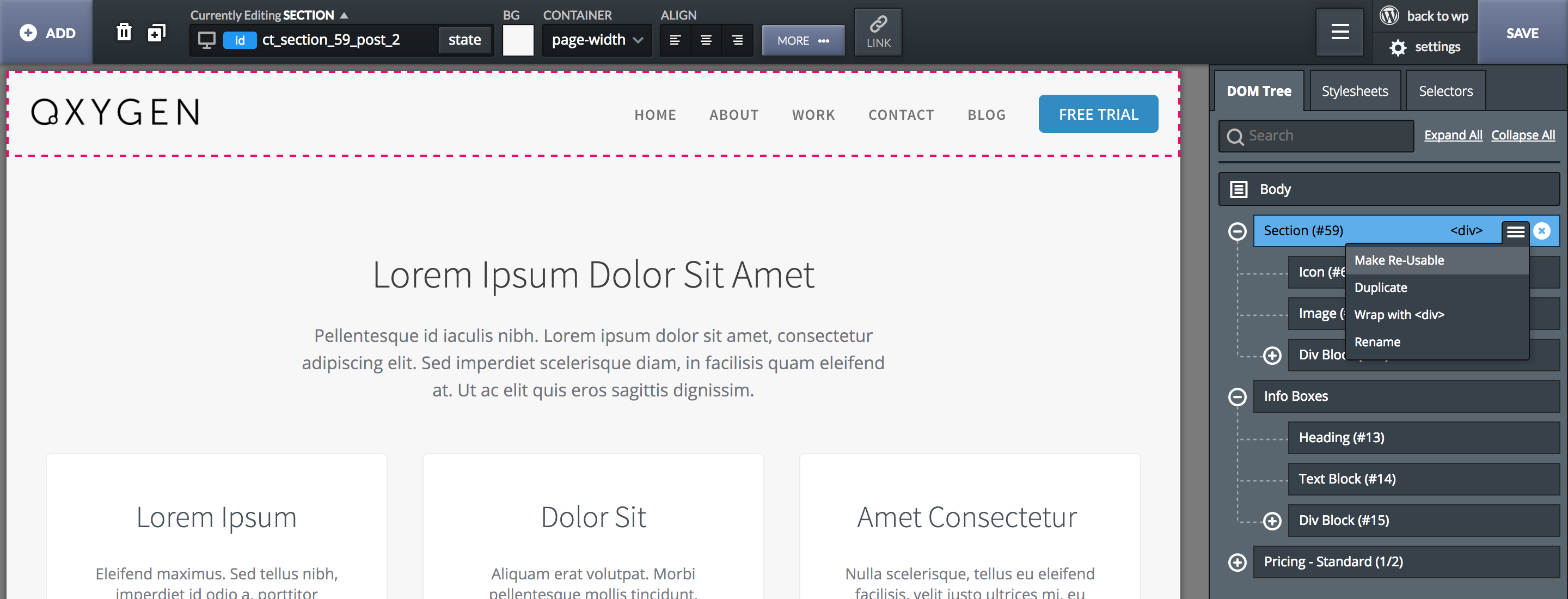
Re-Usable Parts Like Headers & Footers
You'll want to re-use some parts of your page designs many times across multiple pages.
For example, you probably want to use the same header and footer on every page your site.
To make anything re-usable, open the DOM Tree by clicking the hamburger menu icon on the right side of the toolbar.
Mouse over the element you wish to make re-usable, click the small hamburger menu icon that appears, and click Make Re-Usable.

You can now re-use this component on any page of your site by clicking Add+ and clicking the Re-Usable tab and adding it as a single.
You can edit the re-usable component on the Oxygen -> Templates screen of the WordPress admin. Changes you make will automatically take effect everywhere the Re-Usable is used as a single.
Next article »